La vitesse de chargement d’un site Internet est un élément majeur de la réussite d’un site Internet, et pourtant, malgré la rapidité des connexions actuelles, de très nombreux sites passent complètement à coté, préférant charger des images/vidéos trop lourdes et sans valeur ajoutée, ou négligeant l’investissement d’optimisation de ce paramètre.
Pourquoi vous devez vous préoccuper de la vitesse de votre site Internet
Le temps de chargement impact l’image de l’entreprise
La lenteur d’un site est perçue comme une mauvaise qualité technique, voir un bug si le site est vraiment très lent. Suivant votre secteur d’activité, donner comme première image à vos visiteurs potentiels, une image d’incompétence technique est forcement très préjudiciable.
A l’heure de la 4G, avoir un site lent, c’est donner l’image d’une entreprise dépassée.
Au contraire, un site rapide donne une image d’expertise technique, et de maîtrise des choix technologiques.
Un site trop lent à un taux de rebond élevé
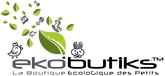
40 % des internautes quittent un site s’il n’est pas chargé en 3 secondes.
Vous dépensez de l’argent en communication, SEA, SEO...pour générer du trafic sur votre site...et sur 1000 visiteurs, 400 sont perdus simplement parce que votre web designer a voulu mettre 6 photos HD en plein écran sur la home ! Êtes vous certains que ça vaille le coup ?

https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
Le taux de transformation dépend entre autre de la vitesse de chargement
D’après une étude de Google, à chaque seconde supplémentaire de chargement, le taux de conversion diminue de 7 %. Cdiscount à augmenter le CA Mobile de 50 % en réduisant la vitesse de chargement de sons site !
La vitesse d’affichage d’une page joue sur son référencement
Le temps de chargement influence le crawl de votre site : plus le site est rapide, plus Google visitera souvent vos pages.
De plus, Google prend de plus en plus en compte la qualité globale et la satisfaction des utilisateurs d’un site pour son classement, il va de soit que la vitesse de chargement de vos pages est donc essentielle pour prétendre à un bon positionnement dans les résultats du moteur de recherche.
Comment mesurer la vitesse de chargement d’un site
La vitesse d’affichage d’un site web dépend de la vitesse de votre connexion, de votre navigateur, de votre situation géographique...bref, de nombreux éléments indépendants du site en lui même. C’est pourquoi, vous ne pouvez pas compter sur la perception que vous avez de cette vitesse, encore moins sur celle de votre développeur web.
Il est donc nécessaire d’utiliser des outils objectifs, qui vont non seulement mesurer le temps de chargement suivant différents paramètres, mais en plus, analyser les éléments techniques de votre site Internet qui impactent positivement ou négativement sa vitesse.
Nous vous présentons donc ici 4 outils de mesure de la vitesse d’un site Web.
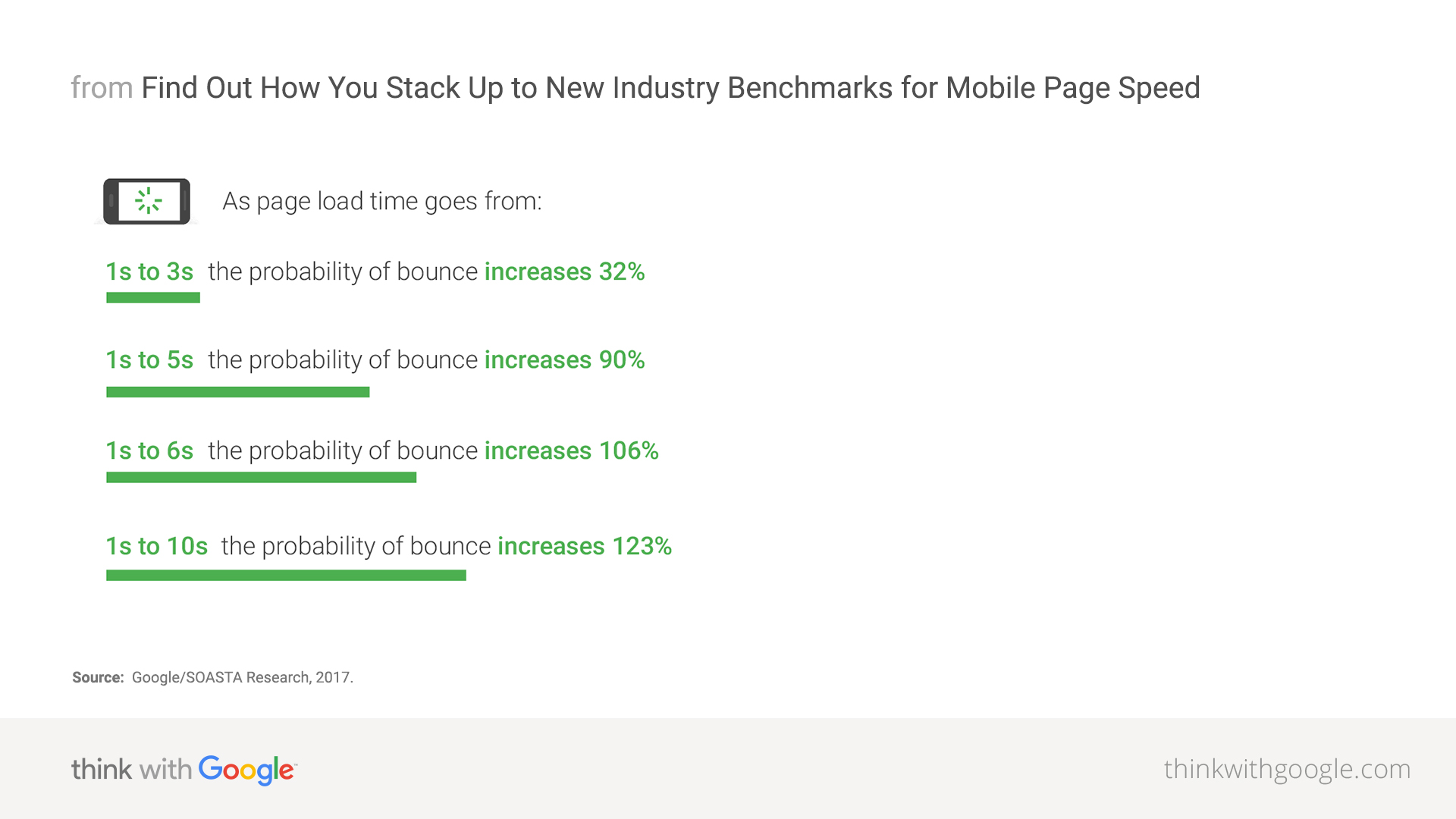
PingDom Tools

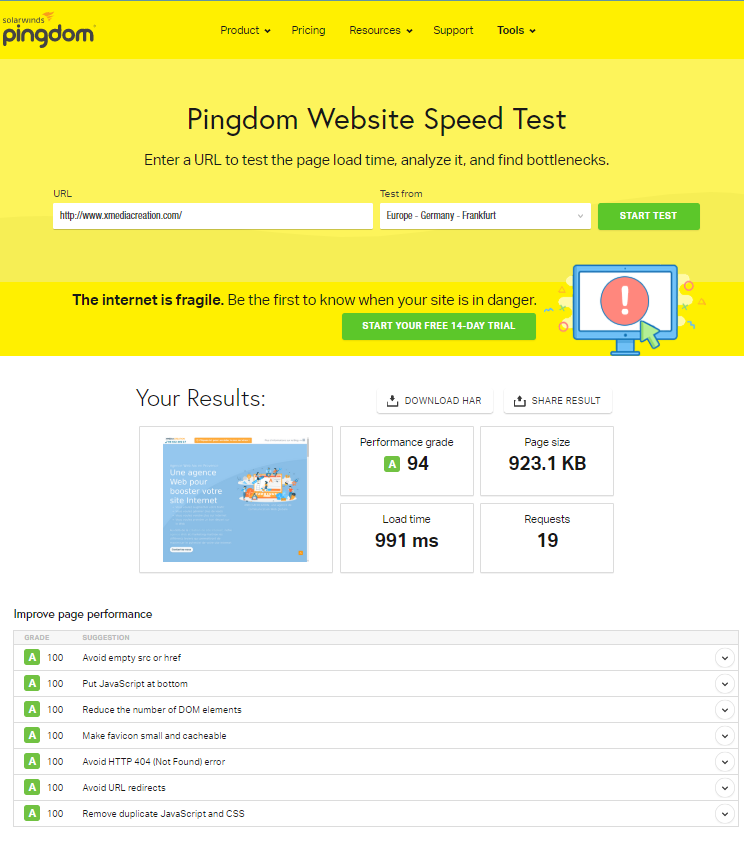
Google Speed

GTMetrix

Comment optimiser la vitesse d’affichage d’un site
Réduire le poids
Tout simplement, pour commencer, réduire le poids des pages, en particulier des landing pages, dont fait partie votre page d’accueil. Google recommande de ne pas dépasser les 500 Ko !
Alors que la moyenne des sites actuels est de 2 Mo !
Il y a donc un arbitrage à faire avec les web designers pour limiter les éléments visuels lourds à ceux indispensables à l’information.
Optimiser les images
Afficher les images à la bonne dimension
Combien de sites affichent une petite image, dont le fichier fait 3 écrans de largeur !
Il faut donc mettre le fichier à la taille à laquelle il sera utilisé, et pour les sites responsive design, utiliser la balise « srcset » avec plusieurs tailles d’images, pour laisser le navigateur charger celles qui correspond à la taille d’écran.
Pour des images lourdes appelées sous la ligne de flottaison, on peut différer le chargement, avec des scripts comme lazyload. Elles seront alors chargées qu’une fois le contenu du site visible affiché.
Supprimer le code javascript / css inutilisé
L’outils « Coverage » de la console développeur de Google Chrome permet de mettre en évidence la partie des fichiers css et javascript qui ne sont pas utilisés par la page (attention à bien tout faire réagir sur la page (hover, accordeon…)).

Très souvent, on n’utilise même pas 10 % d’un fichier ! Donc 90 % du poids pour rien !
Parfois certains fichiers sont même appelés pour rien (en particulier sur Wordpress, encore plus avec un thème graphique!).
Cas classique, Font Awasome chargé en entier pour 4 icônes ! Dans ce cas, on créait un fichier de 10 lignes avec nos icônes !
Activer la mise en cache navigateur et la compression Gzip
Facile à mettre en place, et résultat immédiat.
Si votre serveur le permet, juste modifier le fichier .htaccess de votre site pour lui ajouter le code suivant :
php_flag zlib.output_compression On
php_value zlib.output_compression_level 5
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
# MOD_DEFLATE COMPRESSION
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-javascript application/x-httpd-php image/svg+xml font/eot
#Pour les navigateurs incompatibles
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
#ne pas mettre en cache si ces fichiers le sont déjà
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip
#les proxies doivent donner le bon contenu
Header append Vary User-Agent env=!dont-vary
# BEGIN Expire headers
ExpiresActive On
ExpiresDefault "access plus 7200 seconds"
ExpiresByType image/jpg "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/svg+xml "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
AddType image/x-icon .ico
ExpiresByType image/svg+xml "access plus 2592000 seconds"
ExpiresByType image/ico "access plus 2592000 seconds"
ExpiresByType image/icon "access plus 2592000 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType text/css "access plus 2592000 seconds"
ExpiresByType text/javascript "access plus 2592000 seconds"
ExpiresByType text/html "access plus 7200 seconds"
ExpiresByType application/xhtml+xml "access plus 7200 seconds"
ExpiresByType application/javascript A2592000
ExpiresByType application/x-javascript "access plus 2592000 seconds"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
# END Expire headers
# BEGIN Cache-Control Headers
Header set Cache-Control "max-age=25920000, public"
Header set Cache-Control "max-age=2592000, private"
Header set Cache-Control "max-age=7200, public"
# Disable caching for scripts and other dynamic files
Header unset Cache-Control
# END Cache-Control Headers
# KILL THEM ETAGS
Header unset ETag
FileETag none
Vos fichiers seront alors en mémoire dans l’ordinateur du visiteur, ce qui évitera de les recharger à chaque page, générant en gain de vitesse considérable. De plus, des économies de bande passante sont réalisées.
La compression Gzip permet elle de compresser vos fichier avant de les envoyer au navigateur du visiteur, qui les décompresse une fois reçu. Vos fichiers voyages donc plus légers !
code
Réduire le nombre de fichiers à charger
Comme vous pourrez vous en rendre compte en consultant les rapport de vitesse de votre site Internet, le temps d’affichage d’un site dépend de nombreux autres paramètres que le seul temps de transfert des fichiers.
A chaque appel d’un élément, il y a un temps de résolution DNS, de vérification SSL, de connexion au serveur, et d’attente de réception.
En multipliant les fichiers appelés, on cumule donc ces temps d’attente.
Concaténer les fichiers permet donc de diminuer le temps de chargement du site.
Il existe des scripts php qui permettent de concaténer automatiquement les fichiers CSS et Javascript, vous pouvez ainsi continuer à travailler avec des fichiers différents, mais votre site lui, n’appellera plus qu’un fichier CSS et un fichier Javascript.
Sur nos sites, nous utilisons un script qui va en plus minifier (donc réduire) la taille des fichiers, et grâce à des règle de redirection, les fichiers sont automatiquement appelé via le CDN et avec une extension appropriées (.css ou .js) : impossible donc qu’un script a été utilisé.
On peut également utiliser des sprites css pour les icônes, sur un site qui utilise beaucoup de petites images personnalisées : on les regroupe sur une seule image, et une classe css permet d’afficher la bonne zone de l’image en fonction de ce qui est recherché.
Réduire le temps de réponse du serveur
Petit truc, réduire le T TL du nom de domaine, permet de gagner un peu de vitesse.
Mettre en place un CDN
Un CDN (Content Delivery Network) permet de transmettre les fichiers statiques (javascript, CSS, images) à partir de domaines différents (les connexions à un même domaine peuvent être limitées, donc avec un CDN les chargements peuvent être simultanés), et de plus, les domaines du CDN ne transportent pas de cookies, qui sont chargés à chaque requêtes sur le domaine principale.
Installer et configurer un système de cache serveur
Avec l’utilisation (ou la mauvaise utilisation je dirais) des CMS comme WordPress, Joomla, Prestashop...les temps de calcul avant de renvoyer le code d’une page sont monstrueux !
Pour souvent, n’afficher qu’un site au contenu très limité…
Bref, il existe des système de mise en cache des pages statiques générées, pour éviter de les recalculer à chaque fois. Leur mise en place pour ce type de sites est obligatoire pour ne pas plomber les performances de vitesse.
L’idéal pour des sites vitrines étant tout de même d’utiliser des systèmes de site statique sans base de donnée (impossible à pirater, jamais en panne, écologique…).